mvc使用axios访问webapi

解决跨域问题
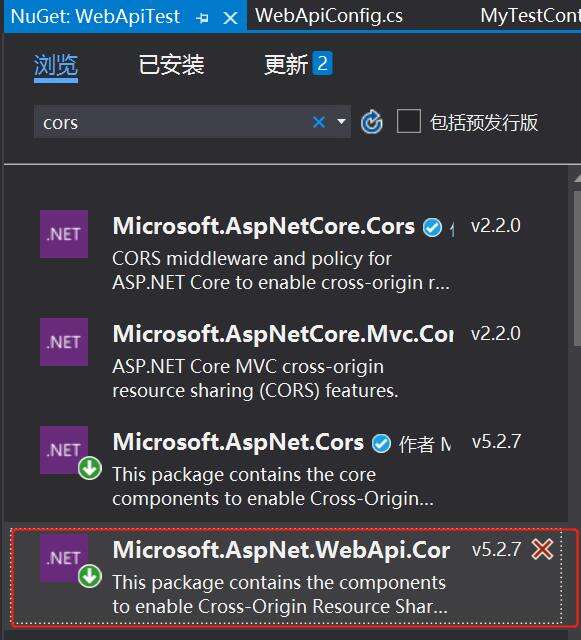
1.webapi安装cors

2.WebApiConfig下添加
public static void Register(HttpConfiguration config)
{
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
config.Routes.MapHttpRoute(
name: "MyApi",
routeTemplate: "Myapi/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
3.mvc下安装axios
添加
<script src="~/Scripts/axios.min.js"></script>
代码:
axios.get('http://localhost:8081/Myapi/MyTest/getValue2')
.then(ret => {
alert(ret.data[0].Name);
})
