微信小程序实现滑动指定位置置顶、吸顶导航
微信小程序滑动指定位置主要用到onPageScroll方法,这里我们实现滑动至208px高度的时候悬浮导航。思路就是滑动值该位置,给该悬浮导航加上指定class名fixed,详细代码如下:
1、详细js代码
Page({
data: {
scrollTop: '', //滑动置顶
},
onPageScroll: function (t) {
var a = this;
// console.log(t.scrollTop)
a.setData({
scrollTop:t.scrollTop
})
}
})2、wxml代码:
<!-- 悬浮导航 -->
<view class="{{scrollTop>208 ? 'fixedTab fixed' : 'fixedTab'}}">
<view class="{{cate ==1 ? 'fixedTabItem on' : 'fixedTabItem'}}" bindtap="onCate" data-id="1">最新作品</view>
<view class="{{cate ==2 ? 'fixedTabItem on' : 'fixedTabItem'}}" bindtap="onCate" data-id="2">阅读量</view>
</view>
<!-- 悬浮导航 -->3、样式wxss代码
.fixedTab{
width: 750rpx;
height: 70rpx;
background-color: #fff;
}
.fixedTab.fixed{
position: fixed;
top: 0px;
left: 0px;
z-index: 10;
}
.fixedTabItem{
width: 50%;
float: left;
text-align: center;
line-height: 70rpx;
font-size: 28rpx;
}
.fixedTabItem.on{
border-bottom: 5rpx solid #55d2f5;
color: #55d2f5;
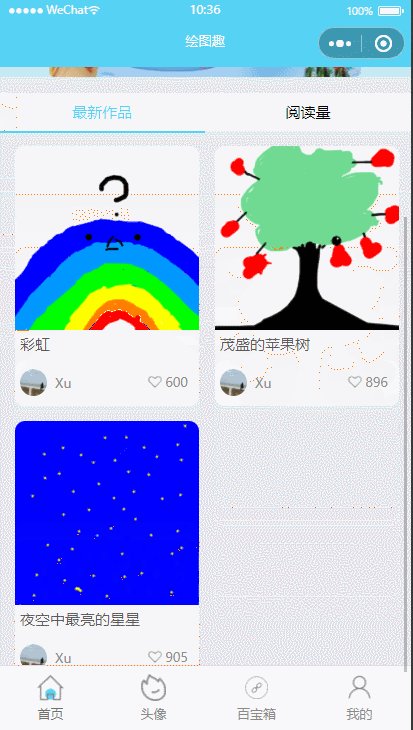
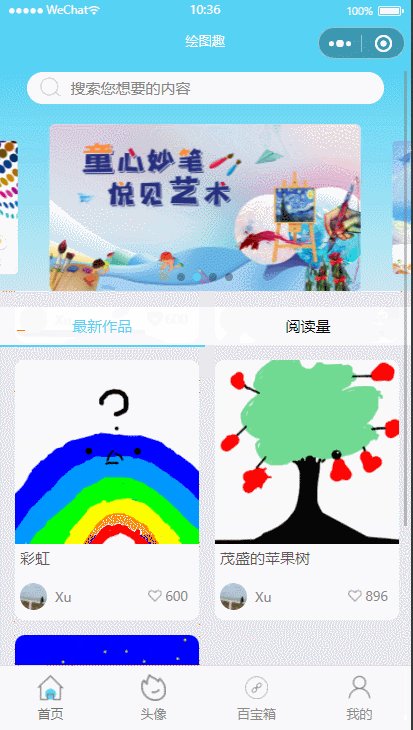
}效果展示:

小程序功能体验二维码:

