vue html中调用方法遇到的坑

html
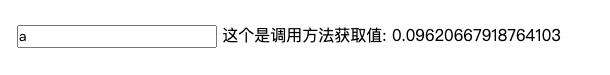
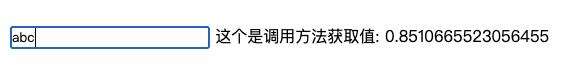
<input v-model="value" style="width: 200px"></input>
这个是调用方法获取值: {{get_value()}}vue
data() {
return {
value: null
}
},
methods: {
get_value:function(){
return Math.random()
},
}


结果输入框中每输入一个字符发生改变, get_value() 都会被调用一次 , 这也太坑了, 如何才能解决这个问题?
同类的问题 https://github.com/vuejs/vue/issues/10571
