HTML学习第二章

HTML学习第二章
教材:Head First HTML与CSS
学习内容:
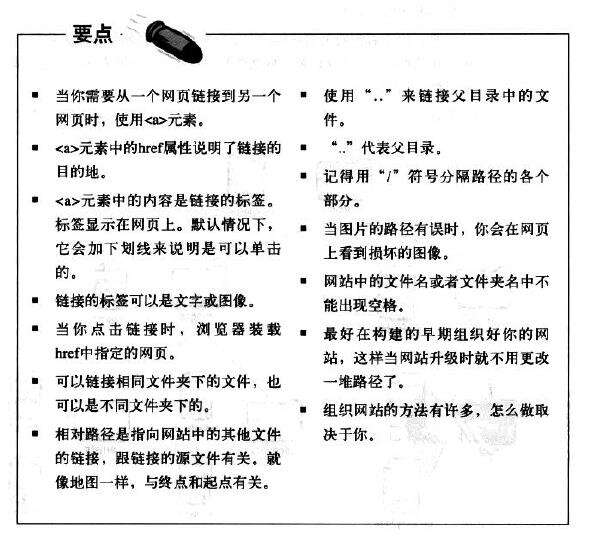
创建HTML链接:
- 把想链接的文本放到
<a>元素中, 如<a>elixirs</a>,<a>元素中的内容会作为链接的标题,浏览器会在标题下添加下划线,表示可以点击来访问。 - 链接的标签可以是文字或图像。
- 链接有标题后,添加HTML文件告诉浏览器链接的指向:
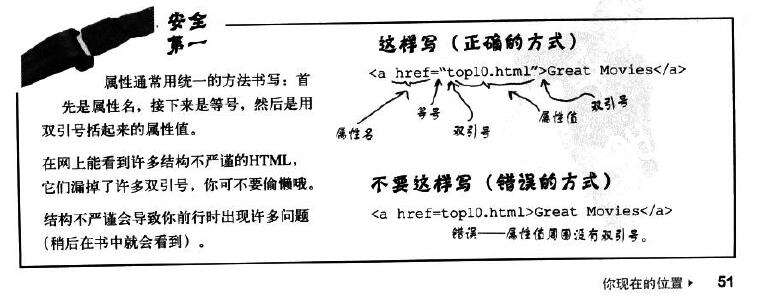
<a href="elixir.html">elixirs</a>
href(hypertext reference 超文本引用)属性用来指定链接的目的地。在这个情景下,通过浏览器点击显示的elixir链接,会跳转到"elixir.html"页面。
工作过程:
- 浏览器阅读网页,将
<a>元素中的内容显示为可点击的链接。 - 用户点击链接,浏览器使用" href "属性确定链接的目的地。
属性:
- 属性用来指定元素的附加信息,个性化元素。
比如元素 “车” 就具有属性:制造商,车型等等。

组织文件:
- 不要将所有文件堆在一个文件夹里,通过新建一些子文件夹将他们分类处理,方便工作。
- 图像放在同一个文件夹下面,可以方便在不同网页中重复使用。不需要大量重复使用时也可以放在各个枝叶目录下面。
- 文件夹的描述方式像一棵倒着的树,顶部为根,到下边文件或目录的每条路径就是枝叶。
<a>元素中的链接是根文件夹中的相对路径。通过" / "来分隔路径各部分。
<a href="beverages/elixir.html"> elixirs</a>通过 “子文件名/” 来链接到子目录中的文件。
访问父目录下的文件时,用..来回溯上一个文件夹。
<a href="../lounge.html">this</a> </p>
回溯两层时,可以../..来进行访问父目录的父亲。
在HTML路径中分隔符必须使用 “/” , 而不是 “\”。- 网站中的文件名或文件夹名中不能出现空格。
总结: