HTML常用标签之表格单元格合并
在某些特殊情况下我们需要把多个单元格合并成一个单元格,这时候我们就需要用到表格标签中的合并单元格操作。
一、合并单元格的方式
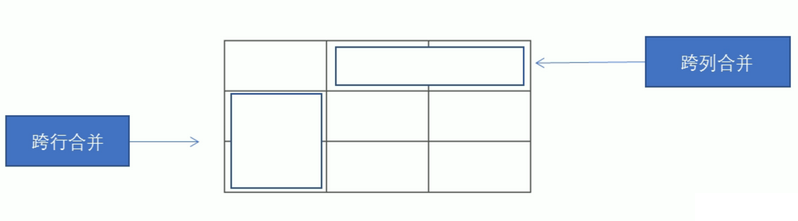
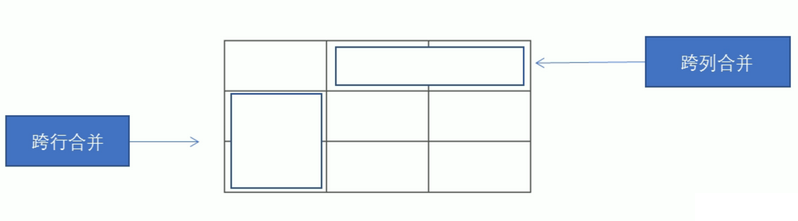
跨行合并rowspan="合并单元格的个数"
跨列合并colspan="合并单元格的个数"

二、目标单元格
我们只需将代码写入目标单元格即可实现合并单元格的操作
跨行:最上侧单元格为目标单元格
跨列:最左侧单元格为目标单元格
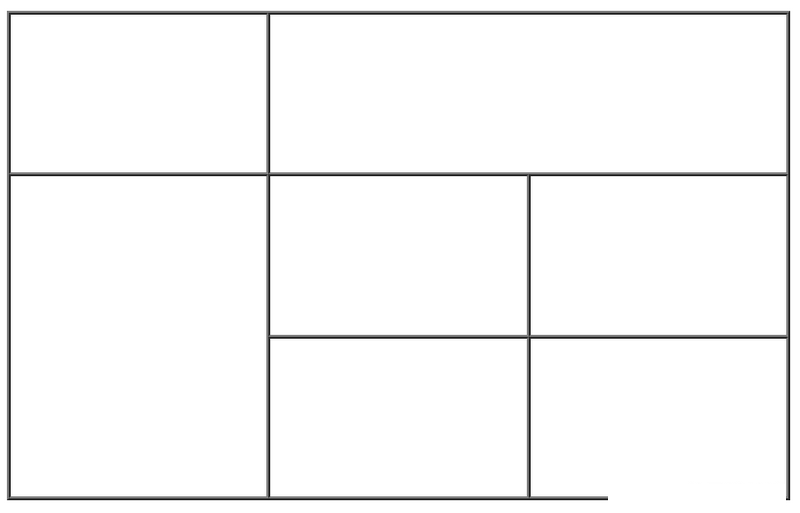
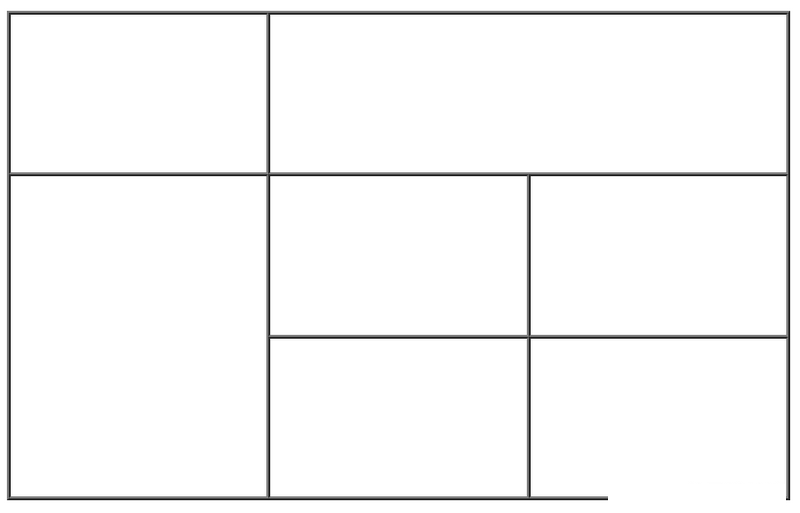
三、代码实现
一、合并单元格的方式
跨行合并rowspan="合并单元格的个数"
跨列合并colspan="合并单元格的个数"

二、目标单元格
我们只需将代码写入目标单元格即可实现合并单元格的操作
跨行:最上侧单元格为目标单元格
跨列:最左侧单元格为目标单元格
三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="400" height="250" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>