利用纯css3语法做一个图片瀑布流效果
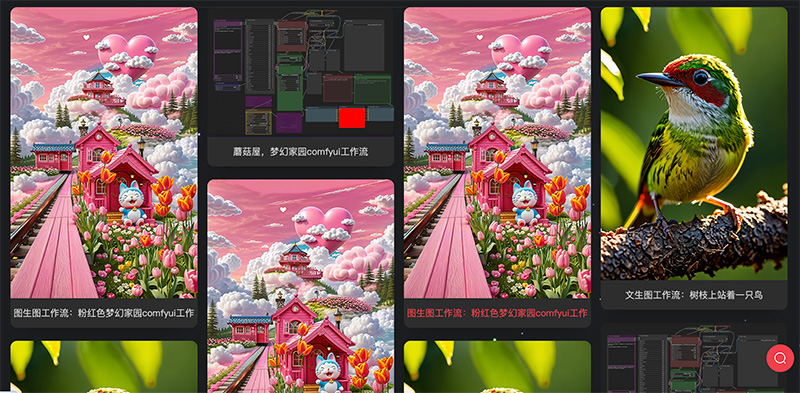
先上效果图~

html语法:
<div class="main">
<ul>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
</ul>
</div>
css3语法:
.main ul {
column-count: 4; //一行4个,根据自己需要自行修改
column-gap: 0;
}
.main li {
box-sizing: border-box;
break-inside: avoid;
position: relative;
background: #2d2d2d;
box-shadow: 0 30px 20px -20px rgba(0, 0, 0, .15);
border-radius: 10px;
transition: background-color .3s;
margin-bottom: 20px;
margin-right: 15px;
overflow: hidden;
}
.main li img {
width: 100%;
background-size: 100%;
}
.main-workflows li span {
display: block;
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
color: #ccc;
}
