React index.html引入script时 src中的斜杠都变成了空格,并且还多出了script标签 导致无法加载

在使用react开发项目的时候 遇到了一个奇怪的问题,在index.html中引入script标签 script标签的src属性会把 / 斜杠变成空格,并且在body标签结尾追加script标签。
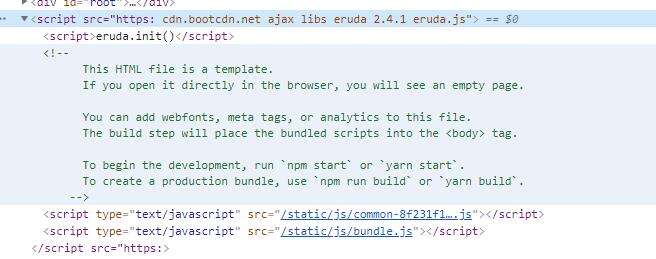
就像这样

我发现 HtmlWebpackPlugin 还内置了html-minifier插件
解决方法
在webpack.config.dev.js中 找到
plugins: [
new?HtmlWebpackPlugin({ ??????inject:?true, ??????template:?paths.appHtml, // 在这里 追加一行代码 ? ? ? minify:?{}, ????}),]
