没时间学 Vue (2)

第 (1) 篇啰嗦了半天,现在让我们正式来学一下 Vue。
常用的 Vue 功能可能有 30% 都在 Vue 介绍 这篇文章里面,我们换个视角掰碎了来学习 —— 关键是把握要点。
我们也假定你没时间学 HTML、CSS 和 JavaScript 这些基础的内容,也顺带简单提一下。
具体细节的内容,你还是得看前文 https://blog.csdn.net/planet7/article/details/115279727 里面提到的各个网站。
1、绑定
比如说,我们要显示一段文本 “没时间学 Vue”。
也就是说,我们就是要想办法写这样一段 HTML 出来(先不考虑样式):
<div>没时间学 Vue</div>如果用 Vue 的话,大概就是这个样子的。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "没时间学 Vue",
},
});
</script>
</body>
</html>
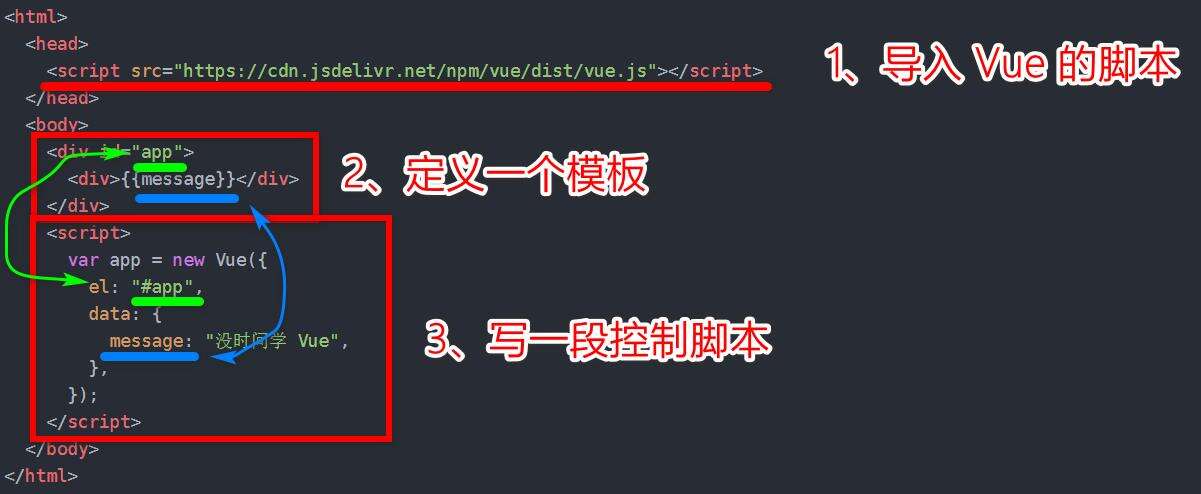
拆解来看,其实是这个样子的 —— 注意其中 绿色 和 蓝色 箭头的地方。

- 绿色箭头:
指定了控制脚本可以处理的 HTML 元素范围;
细节的话,需要了解一下 CSS 选择器:https://www.runoob.com/cssref/css-selectors.html。
- 蓝色箭头:
绑定了要显示的内容,就是 {{ }} 中间的这块。
现在只要记着这么几项就可以了:
1)要绑定的内容都要放到 data {} 里面定义;
2)data 里的变量名,必须跟模板里 {{ }} 中的名字完全一样 —— 包括大小写。
你可以试着把变量名改一改,你会惊奇地发现浏览器里什么也不显示了 —— 而且也没有报错。
不要觉得前端怎么这么坑爹、要是 Java 会怎么轻松地将这么低级地问题识别出来,
要知道咱们用到的 JavaScript 是 1995 年一位大神用了一周就开发出来的爷爷级编程语言......
